shiny map using ipyleaflet
Published by onesixx on
from shiny import App, ui
from shinywidgets import output_widget, render_widget
import ipyleaflet as ipyl
app_ui = ui.page_fluid(
output_widget("map")
)
def server(input, output, session):
@render_widget
def map():
center_point = (37.36, 127.12)
m = ipyl.Map(center=center_point, zoom=3)
return m
app = App(app_ui, server)

from shiny import App, Inputs, Outputs, Session, reactive, render, ui
from shinywidgets import render_widget, output_widget
import ipyleaflet as ipyl
app_ui = ui.page_sidebar(
ui.sidebar(),
ui.row( output_widget(id='map') ),
ui.row( ui.output_text('nClicks') )
)
def server(input: Inputs, output: Outputs, session: Session):
# Stores the number of clicks
n_clicks = reactive.value(0)
# A click callback that updates the reactive value
def on_click(**kwargs):
n_clicks.set(n_clicks() + 1)
# Create the map, add the CircleMarker, and register the map with Shiny
@render_widget
def map():
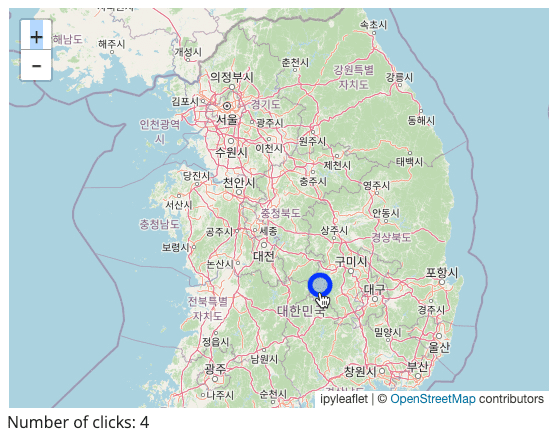
center_point = (37.36, 127.12)
m = ipyl.Map(center=center_point, zoom=6)
cm = ipyl.CircleMarker(location=(36, 128))
m.add_layer(cm)
cm.on_click(on_click)
return m
@render.text
def nClicks():
return f"Number of clicks: {n_clicks.get()}"
app = App(app_ui, server)

# https://sites.northwestern.edu/researchcomputing/2023/04/12/experimenting-with-shiny-for-python/
# example and data from:
# https://ipyleaflet.readthedocs.io/en/latest/layers/geo_json.html
# https://ipyleaflet.readthedocs.io/en/latest/layers/marker.html
import json
import pathlib
import random
from ipyleaflet import GeoJSON, Map, Marker
from shiny import App, ui
from shinywidgets import output_widget, render_widget
here = pathlib.Path(__file__)
with open(here.parent / "europe_110.geo.json", "r") as f:
country_boundaries = json.load(f)
def random_color(feature):
return {
"color": "black",
"fillColor": random.choice(["red", "yellow", "green", "orange"]),
}
app_ui = ui.page_fluid(
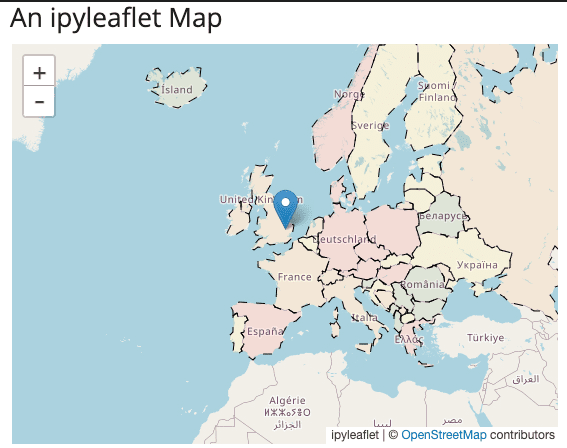
ui.h2("An ipyleaflet Map"),
output_widget("map"),
)
def server(input, output, session):
@render_widget
def map():
map = Map(center=(50.6252978589571, 0.34580993652344), zoom=3)
geo_json = GeoJSON(
data=country_boundaries,
style={
"opacity": 1,
"dashArray": "9",
"fillOpacity": 0.1,
"weight": 1,
},
hover_style={"color": "white", "dashArray": "0", "fillOpacity": 0.5},
style_callback=random_color,
)
map.add_layer(geo_json)
point = Marker(location=(52.204793, 0.121558), draggable=False)
map.add_layer(point)
return map
app = App(app_ui, server)

from shiny import App, Inputs, Outputs, Session, reactive, render, ui
from shinywidgets import register_widget, output_widget, reactive_read
import ipyleaflet as ipyl
app_ui = ui.page_sidebar(
ui.sidebar(
ui.input_slider('zoom', 'zoom level', min=1, max=10, value=4, step=1, animate=True),
),
output_widget(id='map'),
ui.output_text('map_bounds')
)
def server(input: Inputs, output: Outputs, session: Session):
map = ipyl.Map(center=(37.36, 127.12), zoom=4)
register_widget('map', map)
@reactive.effect
def _():
print(f"Zoom: {map.zoom}, Center: {map.center}")
map.zoom = input.zoom()
@reactive.effect
def _():
ui.update_slider("zoom", value=reactive_read(map, "zoom"))
@output
@render.text
def map_bounds():
b = reactive_read(map, "bounds")
if len(b) >= 2 and all(len(x) >= 2 for x in b):
lat = [b[0][0], b[0][1]]
lon = [b[1][0], b[1][1]]
return f"Latitude: {lat}, Longitude: {lon}"
else:
return "Bounds data is not available"
app = App(app_ui, server)