reactive.calc
Function를 반응형 계산으로 표시합니다.
[반응형 계산]은 다른 reactive value(예: input, reactive.value 및 기타 반응형 계산)에 따라 return값이 달라지는 함수반응형 값이 변경될 때마다 해당 값에 종속된 모든 반응형 계산은 “무효화”되며,
무효화된 상태에서 호출되면 자동으로 다시 실행됩니다.
반응형 계산이 무효로 표시되면 최근에 해당 계산을 호출한 다른 반응형 계산도 모두 무효로 표시됩니다. 이러한 방식으로 무효화는 서로 의존하는 반응형 계산을 통해 파급됩니다.
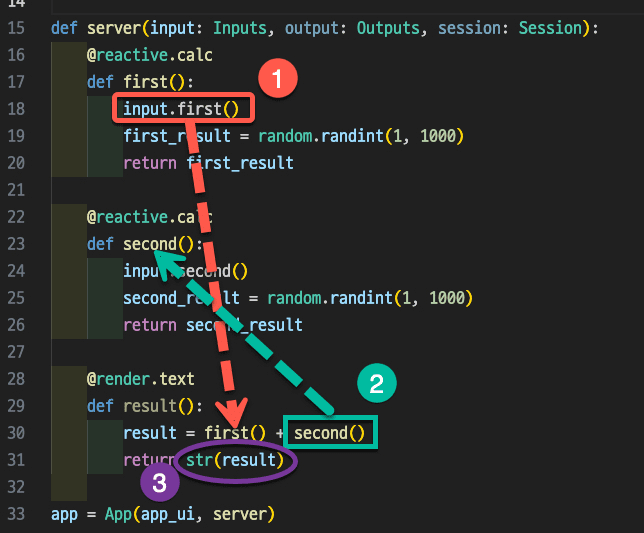
first()라는 reactive.calc함수는 input.first()에 따라, return값이 바뀐다.
input.first()값이 눌러질(변경)때마다, 함수내에 모든 계산은 “invalidated, 무효화”되어 다시 계산된다. 또한 최근 first()를 호출했던 result()가 재계산되면서, 연관된 second()도 invalidated되고, 다시 실행된다.
import random
import time
from shiny import App, Inputs, Outputs, Session, reactive, render, ui
app_ui = ui.page_fluid(
ui.card(
ui.layout_columns(
ui.input_action_button("first", "Invalidate first computation"),
ui.input_action_button("second", "Invalidate second computation"),
),
ui.output_text_verbatim("result"),
)
)
def server(input: Inputs, output: Outputs, session: Session):
@reactive.calc
def first():
input.first()
first_result = random.randint(1, 1000)
return first_result
@reactive.calc
def second():
input.second()
second_result = random.randint(1, 1000)
return second_result
@render.text
def result():
result = first() + second()
return str(result)
app = App(app_ui, server)