vscode에서 html을 바로 chrome으로 열기
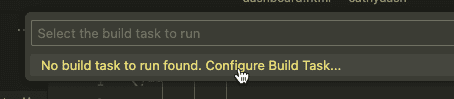
cmd+shift+B 누르시면
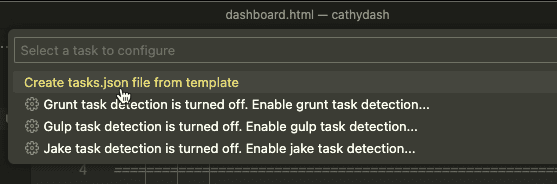
템플릿에서 tasks.json 파일 만들기를 선택하고
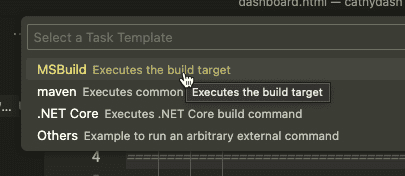
MSBuild 빌드 대상~ 선택합니다.



{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "msbuild",
"args": [
// Ask msbuild to generate full paths for file names.
"/property:GenerateFullPaths=true",
"/t:build",
// Do not generate summary otherwise it leads to duplicate errors in Problems panel
"/consoleloggerparameters:NoSummary"
],
"group": "build",
"presentation": {
// Reveal the output only if unrecognized errors occur.
"reveal": "silent"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"problemMatcher": "$msCompile"
},
{
"label": "chrome",
"type": "shell",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"args": [
"${file}"
],
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}