Slider Input Widget
https://shiny.rstudio.com/articles/sliders.html
https://stackoverflow.com/questions/36906265/how-to-color-sliderbar-sliderinput

#runExample("05_sliders")
server <- function(input, output, session){}
ui <- fluidPage(
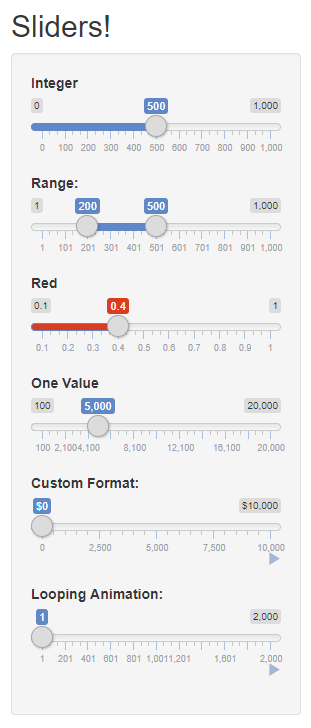
titlePanel("Sliders!"),
sidebarLayout(
sidebarPanel(
# Single Value ----
sliderInput("integer", "Integer", min=0, max=1000, value=500, step=10),
# Range
sliderInput("range", "Range:", min=1, max=1000, value=c(200,500), step=1),
# CSS from .js-irs-0 ----
tags$style(HTML(".js-irs-2 .irs-single,
.js-irs-2 .irs-bar-edge,
.js-irs-2 .irs-bar { background: red }
")),
sliderInput("slider1", "Red", min=0.1, max=1, value=0.4, step=0.05),
tags$style(HTML(".js-irs-3 { background:#FFFFFF00; }
.js-irs-3 .irs-bar-edge { background:#FFFFFF00; border:1px solid #CCC; border-right:1px solid #FFFFFF00; }
.js-irs-3 .irs-line { border: 1px solid #CCC }
.js-irs-3 .irs-bar { background:linear-gradient(to bottom, #DDD -50%, #FFF 150%);
border-top:1px solid #CCC; border-bottom:1px solid #CCC; }
")),
sliderInput("slider2", "One Value", min=100, max=20000, value=5000, step=200),
# Animation ----
sliderInput("format", "Custom Format:", min=0, max=10000, value=0, step=2500,
pre = "$", sep = ",",
animate = TRUE),
sliderInput("animation", "Looping Animation:", min=1, max=2000, value=1, step=10,
animate = animationOptions(interval = 300, loop = TRUE))
),
mainPanel()
)
)
shinyApp(ui,server)