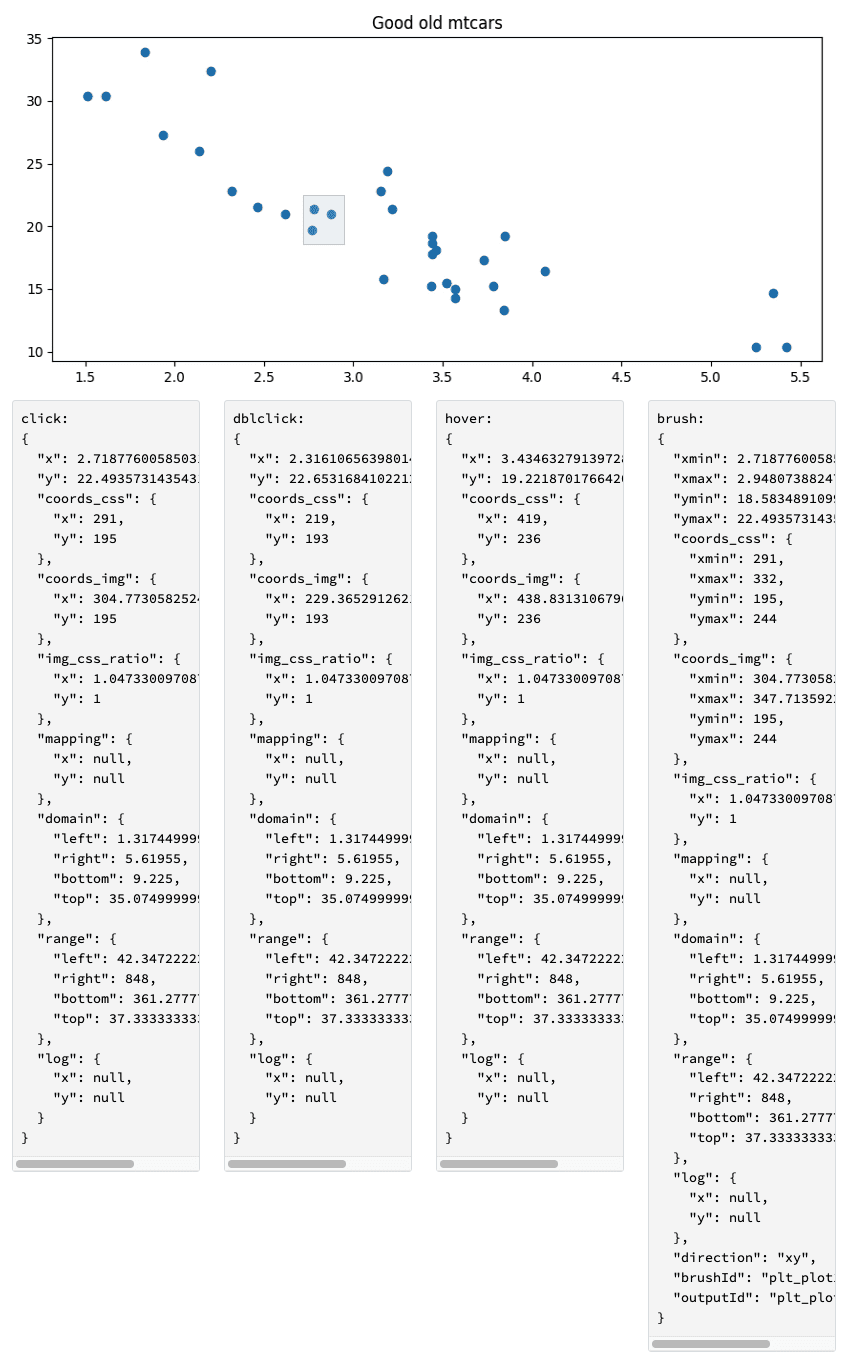
matplotlib click, dbclick, hover, brush
hover시 위치찾기
coord_css{x,y} 같은 그래프라도 크기에 따라 달라짐.
range left안변함. bottom, top도 잘 안변함.( right)
x, y 는 실제 그래프의 값 (안쓰임)
domain{left, right, bottom, top} 안변함.
coord_img
mapping log 안쓰임.
hover_info :
{
'x': 65.77862727038278,
'y': 46.67632268203249,
'coords_css': {'x': 168, 'y': 33.5},
'coords_img': {'x': 345.9555555555556, 'y': 67},
'img_css_ratio': {'x': 2.0592592592592593, 'y': 2},
'mapping': {'x': None, 'y': None},
'domain': {'left': 36.8, 'right': 239.2, 'bottom': 7.12, 'top': 48.480000000000004},
'range': {'left': 130.05555555555557, 'right': 1638, 'bottom': 878.4444444444445, 'top': 30.000000000000114},
'log': {'x': None, 'y': None}
}hover_info :
{
'x': 230.5123275491532,
'y': 15.770068098480884,
'coords_css': {'x': 764, 'y': 350.5},
'coords_img': {'x': 1573.2740740740742, 'y': 701},
'img_css_ratio': {'x': 2.0592592592592593, 'y': 2},
'mapping': {'x': None, 'y': None},
'domain': {'left': 36.8, 'right': 239.2, 'bottom': 7.12, 'top': 48.480000000000004},
'range': {'left': 130.05555555555557, 'right': 1638, 'bottom': 878.4444444444445, 'top': 30.000000000000114},
'log': {'x': None, 'y': None}
}hover_info 딕셔너리와 left_px, top_px 변수는 사용자가 시각화된 데이터 위에 마우스를 올렸을 때의 정보를 담고 있습니다. 각 키와 변수의 의미는 다음과 같습니다:
x,y: 포인트의 실제 데이터 값coords_css: CSS 기준으로 계산된 마우스 포인터의 위치입니다. 이미지의 CSS 좌표 체계에서의 위치x와y는 각각 화면상의 가로, 세로 위치를 나타냅니다.coords_img: 이미지(또는 시각화된 데이터) 기준으로 계산된 마우스 포인터의 위치입니다.
이는 보통 확대/축소된 이미지 내에서의 좌표를 의미합니다.img_css_ratio: 이미지 대 CSS 크기의 비율입니다.
이 비율을 통해 CSS 좌표와 이미지 좌표 간 변환을 계산할 수 있습니다.mapping: 데이터의x,y값이 어떤 축에 매핑되어 있는지를 나타냅니다. 여기서는 매핑되지 않았다는 것을 의미하는None으로 설정되어 있습니다.domain: 데이터의 도메인(범위)입니다.left,right는 x축의 최소값과 최대값을,bottom,top은 y축의 최소값과 최대값을 나타냅니다.range: 시각화에서 사용된 축의 범위입니다.left,right는 x축의 화면상의 시작과 끝 위치를,bottom,top은 y축의 화면상의 시작과 끝 위치를 나타냅니다.log: 로그 스케일을 사용하는 경우 해당 축의 로그 베이스 값입니다. 여기서는 로그 스케일이 사용되지 않았다는 것을 의미하는None으로 설정되어 있습니다.
import json
from pathlib import Path
import pandas as pd
from shiny import App, render, ui
import matplotlib.pyplot as plt
mtcars = pd.read_csv(Path(__file__).parent.parent.parent/ "data" / "ex" / "mtcars.csv")
mtcars.drop(["disp", "hp", "drat", "qsec", "vs", "gear", "carb"], axis=1, inplace=True)
app_ui = ui.page_fluid(
ui.head_content(
ui.tags.style(
"""
pre, table.table { font-size: smaller; }
"""
)
),
ui.row(
ui.output_plot("plt_mainplot", "Matplotlib scatterplot of mtcars",
click =ui.click_opts(),
dblclick=ui.dblclick_opts(),
hover =ui.hover_opts(),
brush =ui.brush_opts(),
# click =True,
# dblclick=True,
# hover =True,
# brush =True
),
),
ui.row(
ui.column(3, ui.output_text_verbatim("click_info") ),
ui.column(3, ui.output_text_verbatim("dblclick_info")),
ui.column(3, ui.output_text_verbatim("hover_info") ),
ui.column(3, ui.output_text_verbatim("brush_info") ),
),
)
def server(input, output, session):
@output
@render.plot(alt="Matplotlib scatterplot of mtcars")
def plt_mainplot():
fig, ax = plt.subplots()
plt.title("Good old mtcars")
ax.scatter(mtcars["wt"], mtcars["mpg"])
return fig
@output
@render.text()
def click_info():
return "click:\n" + json.dumps(input.plt_mainplot_click(), indent=2)
@output
@render.text()
def dblclick_info():
return "dblclick:\n" + json.dumps(input.plt_mainplot_dblclick(), indent=2)
@output
@render.text()
def hover_info():
return "hover:\n" + json.dumps(input.plt_mainplot_hover(), indent=2)
@output
@render.text()
def brush_info():
return "brush:\n" + json.dumps(input.plt_mainplot_brush(), indent=2)
app = App(app_ui, server, debug=True)

import json
from pathlib import Path
import pandas as pd
from shiny import App, render, ui
import matplotlib.pyplot as plt
mtcars = pd.read_csv(Path(__file__).parent.parent.parent/ "data" / "ex" / "mtcars.csv")
mtcars.drop(["disp", "hp", "drat", "qsec", "vs", "gear", "carb"], axis=1, inplace=True)
app_ui = ui.page_fluid(
ui.head_content(
ui.tags.style(
"""
pre, table.table { font-size: smaller; }
"""
)
),
ui.row(
ui.output_ui("plot_ui"),
# ui.output_plot("plt_mainplot", "Matplotlib scatterplot of mtcars",
# click =ui.click_opts(),
# dblclick=ui.dblclick_opts(),
# hover =ui.hover_opts(),
# brush =ui.brush_opts(),
# # click =True,
# # dblclick=True,
# # hover =True,
# # brush =True
# ),
),
ui.row(
ui.column(3, ui.output_text_verbatim("click_info") ),
ui.column(3, ui.output_text_verbatim("dblclick_info")),
ui.column(3, ui.output_text_verbatim("hover_info") ),
ui.column(3, ui.output_text_verbatim("brush_info") ),
),
)
def server(input, output, session):
@output
@render.ui
def plot_ui():
hover_opts_kwargs = {}
brush_opts_kwargs = {}
return ui.output_plot(
"plt_mainplot",
click=ui.click_opts(),
dblclick=ui.dblclick_opts(),
hover=ui.hover_opts(**hover_opts_kwargs),
brush=ui.brush_opts(**brush_opts_kwargs),
)
@output
@render.plot(alt="Matplotlib scatterplot of mtcars")
def plt_mainplot():
fig, ax = plt.subplots()
plt.title("Good old mtcars")
ax.scatter(mtcars["wt"], mtcars["mpg"])
return fig
@output
@render.text()
def click_info():
return "click:\n" + json.dumps(input.plt_mainplot_click(), indent=2)
@output
@render.text()
def dblclick_info():
return "dblclick:\n" + json.dumps(input.plt_mainplot_dblclick(), indent=2)
@output
@render.text()
def hover_info():
return "hover:\n" + json.dumps(input.plt_mainplot_hover(), indent=2)
@output
@render.text()
def brush_info():
return "brush:\n" + json.dumps(input.plt_mainplot_brush(), indent=2)
app = App(app_ui, server, debug=True)