Dash2. Layout -dbc
dash Bootstrap Components
https://dash-bootstrap-components.opensource.faculty.ai/
import dash
import dash_bootstrap_components as dbc
app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = dbc.Container(
dbc.Alert("Hello Bootstrap!", color="success"),
className="p-6",
)
if __name__ == "__main__":
app.run_server()

import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP])
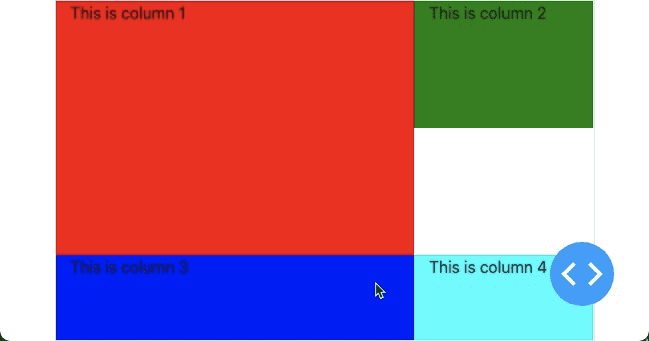
app.layout = dbc.Container([
dbc.Row([
dbc.Col([
html.P("This is column 1"),
], width=8, style={"height":"100%", "background-color": "red"} ),
dbc.Col([
html.P("This is column 2"),
], width=4, style={"height": "50%", "background-color": "green"}),
], className="h-75"),
dbc.Row([
dbc.Col([
html.P("This is column 3"),
], width=8, style={"height":"100%", "background-color": "blue"}),
dbc.Col([
html.P("This is column 4"),
], width=4, style={"height":"100%", "background-color": "cyan"},),
], className="h-25" ),
],style={"height":"100vh"}) #,fluid=True)
if __name__ == "__main__":
app.run_server(debug=True)
100vh
https://dream-frontend.tistory.com/27
height: 100%; 선택자(.container)가 들어있는 부모의 100%를 채우겠다는 말.
그러나 부모값에 의존하지 않고, 부모값에 상관없이 값을 설정하고 싶다 하면,
vh 단위 vh : View height 를 모두 쓰려고 할때 사용React Bootstrap Spacing
.container{
height: 100%;
또는
height: 100vh;
} https://mdbootstrap.com/docs/react/utilities/spacing/
Notation
Spacing utilities that apply to all breakpoints, from xs to xl, have no breakpoint abbreviation in them. This is because those classes are applied from min- width: 0 and up, and thus are not bound by a media query. The remaining breakpoints, however, do include a breakpoint abbreviation.
The classes are named using the format {property}{sides}-{size} for xs and {property}{sides}-{breakpoint}-{size} for sm, md, lg, and xl.
Where property is one of:
m– for classes that setmarginp– for classes that setpadding
Where sides is one of:
t– for classes that setmargin-toporpadding-topb– for classes that setmargin-bottomorpadding-bottoml– for classes that setmargin-leftorpadding-leftr– for classes that setmargin-rightorpadding-rightx– for classes that set both*-leftand*-righty– for classes that set both*-topand*-bottom- blank – for classes that set a
marginorpaddingon all 4 sides of the element
Where breakpoint is one of:
smmdlgxl
Where size is one of:
0– for classes that eliminate the margin orpaddingby setting it to01– (by default) for classes that set themarginorpaddingto$spacer-x* .25or$spacer-y * .252– (by default) for classes that set themarginorpaddingto$spacer-x* .5or$spacer-y * .53– (by default) for classes that set themarginorpaddingto$spacer-xor$spacer-y4– (by default) for classes that set themarginorpaddingto$spacer-x* 1.5or$spacer-y * 1.55– (by default) for classes that set themarginorpaddingto$spacer-x* 3or$spacer-y * 3
(You can add more sizes by adding entries to the $spacers Sass map variable.)